简介
使用 Hexo + GitHub 可以轻松的搭建自己的博客。Hexo 可以将 Markdown 文件自动整合成博客内容,并支持一键部署到 GitHub Pages 上,方便且效果强大。
环境准备
- git
- node.js
- GitBash (for Windows)
我是在 MacOSX 上部署的,Windows 应该一样。
步骤一:安装Hexo
使用命令行安装 Hexo
1 | npm install -g hexo |
初始化
本机找一个地方创建博客文件夹,使用 hexo 命令初始化,然后使用 npm 下载所需依赖包
1 | hexo init <folder> |
创建完成
初始化完成后,你的文件夹下应该有如下的目录
1 | . |
其中最值得我们关心的有下面两项
_config.yml
这是一个 yaml 文件,存放了站点的配置信息,在这里你可以编辑博客标题、网址、部署信息等等
_posts
这是博文文件夹,你所编辑的所有 markdown 文件都应该放在该目录下。支持递归目录,即该目录下所有子目录中的 markdown 文件都会被识别。
在命令行中输入
1 | hexo g # 生成 |

打开浏览器,键入 http://localhost:4000 ,应该可以看到默认首页

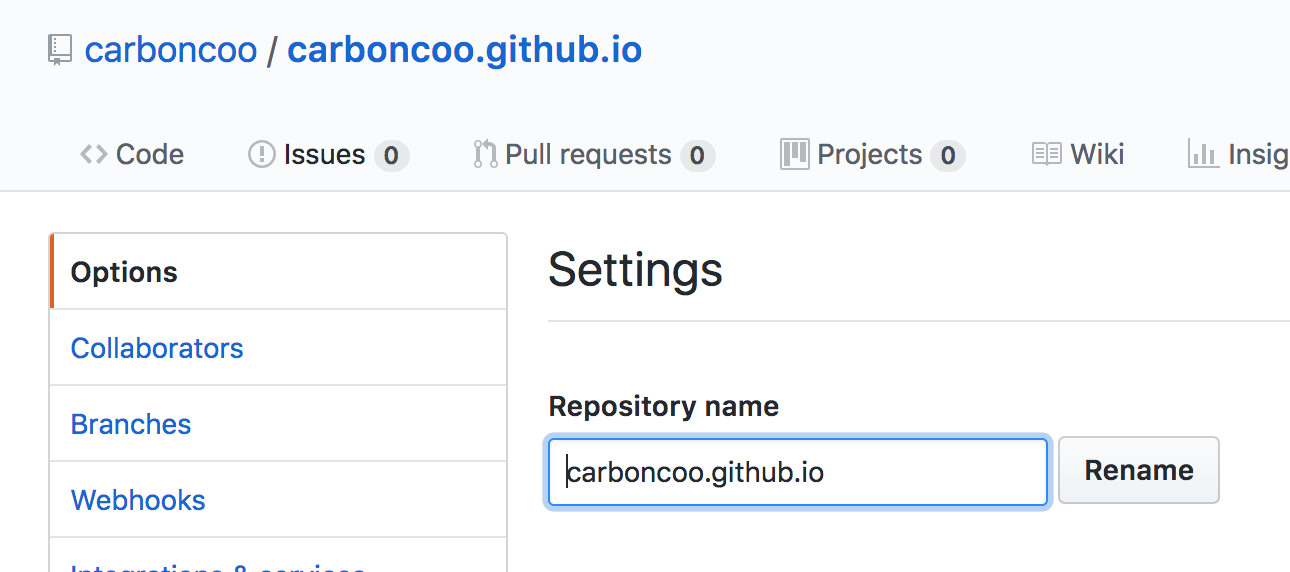
步骤二:创建 GitHub 仓库
在你的 GitHub 中新建一个 <username>.github.io 的仓库,比如我建立的就是 carboncoo.github.io

仓库建立成功后,应该就可以在浏览器中直接访问你的网页 <username>.github.io 了 (如果不能访问可以稍等片刻)
步骤三:配置 Hexo 并部署
修改网站配置文件 _config.yml 中的对应内容以配置你的博客网站,具体的配置内容可以看官网
最主要的我们需要在其中配置 deploy 项,下面是我的配置项,你可以将 git 目录改成你自己的目录
1 | deploy: |
紧接着我们安装部署到 GitHub 所需的插件
1 | npm install hexo-deployer-git --save |
之后,在命令行中输入以下命令即可一键部署到 GitHub 仓库中
1 | hexo g -d # 生成并部署 |
部署完成后,访问你的 GitHub Pages 网址,就能看到之前在本地浏览器中看到的 Hexo 默认页面了
注意每次对博客进行更新时,都应重新部署到 GitHub 上
步骤四:安装 NexT 主题
NexT 是一个 Hexo 的主题,我认为比默认的主题好看很多,简约直观。
在Hexo初始化完成后,根目录下应该有 themes 文件夹。我们需要将想要应用的主题放到该文件夹下。 NexT 官网建议直接 clone 其仓库最新版本
1 | cd your-hexo-site |
之后,在_config.yml中,修改主题项
1 | theme: next |
就可以将主题切换到 NexT 了
每一个主题也会有对应的配置文件,一般情况下都在主题目录下,比如 Next 的配置文件就是 your-hexo-site/themes/next/_config.yml ,相关配置的具体内容可以查看文档
这里简单提两个我目前用过配置:
Schemes
Schemes 是 NexT 提供的不同外观,目前共有
Muse,Mist,Pisces,Gemini四种可选,我采用的是Mist,你也可以尝试其他选项,选择自己最喜欢的。1
2
3
4
5# Schemes
# scheme: Muse
scheme: Mist
# scheme: Pisces
# scheme: GeminiAvatar
Avatar 是头像的相关配置,其效果如下。

你可以在
source目录下创建一个uploads文件夹,然后将你想要的头像图片放进去,并修改相关配置如下1
2
3
4
5
6
7# Sidebar Avatar
avatar:
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
# You can also use other linking images.
url: /uploads/avatar.jpeg
...
这里 url 也可以是外链或其他形式的链接。
- Math
步骤五:写文章
现在你可以尝试撰写一两篇 Markdown 文章,注意它们需要放在 _posts 文件夹下,也可以使用 Hexo 命令来新建:
1 | hexo new 'filename' |
与一般 Markdown 文件略有不同的是,Hexo 支持在文件头部添加叫做 Front-matter 的区域,它的形式一般如下:
1 | --- |
各个域的含义也可以在官网查看
Front-matter 是 Hexo 施展它魔法的地方。Hexo 通过解析这一部分的内容,可以对文章按时间、按类别、按标签自动归类整理。


步骤六:创建 categories 和 tags
- 创建 categories 文件
1 | hexo new page categories |
结果应该如下
1 | INFO Created: ~/Documents/blog/source/categories/index.md |
- 找到并修改刚刚创建的文件,加上
type: "categories"
1 | --- |
- 创建 categories 文件
1 | hexo new page tags |
结果应该如下
1 | INFO Created: ~/Documents/blog/source/tags/index.md |
- 找到并修改刚刚创建的文件,加上
type: "tags"
1 | --- |
- 打开首页标签
找到主题配置文件 your-hexo-site/themes/next/_config.yml,修改其中的 menu 项
1 | menu: |